Webサイトのデザインを作り直すにあたって調べたこと・やったこと Part.1 ~色セット作成・ロゴデザイン~

コーポレート、サービス、ブログ、Webサイトにはさまざまな種類があり、そのどれも、必ず目的を持ってデザイン、レイアウトが構成されています。私のこのサイトもそうですが、個人サイトは特に思い入れが強く、変更したくないという気持ちはあると思います。
ただ、その気持ちだけで、訪れていただいた方の気を引くことは難しいのは確かです。
今回は、私が運営している「Collect」というサービスサイトのデザインを作り直したときの、調べたことややったことを、備忘録として記しておきたいと思います。これが少しでも、他の方の参考になることを願って。
第1回は「ベースカラーセットの作成」と「ロゴデザイン作成」を見ていきたいと思います。
ロゴデザインを作るときの話もこちらで纏めてますのでぜひ!
基本のカラーセットを作る
サービス、企業、アカウント、などの顔ともなる、基本の色を決めて、それに合った他の色もいくつか決めていきます。
今回のベースカラーは、元々決まっているのでこの色を使って、ベースのカラーセットを作っていきたいと思います。
作る色は、Webサイト上での使用が考えられる色5色と、それぞれのグラデーションパターンを作っていきます。
基本カラー5色
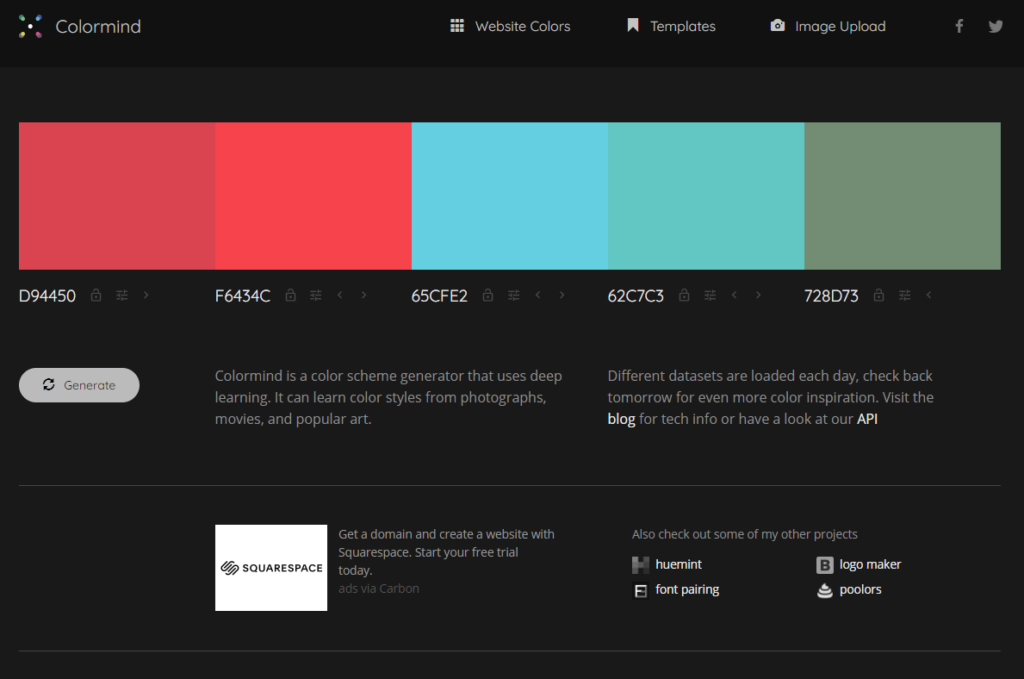
基本カラーを作るのに参考にしたサイトはこちらです

カラーコードを入力して鍵のボタンでロック、「Generate」ボタンを押すと、他の色が自動的に生成されます。
今回は、一番左に#33ccaaを設定してロック、Genarateで自動生成しましたが、恐らく好みの色がいきなり見つかることはないと思うので、近しい色が出たら、色を微調整してロック、再Genarate、という手順でやっていくのが良いかと思います。
今回はこんな感じで色を作成しました。

左から
- 「メインカラー」―メインに使用する色
- 「白」―背景が暗い場合に使用する文字色・背景色
- 「中間色(同一色)」―使用用途未定
- 「黒」―文字色
- 「赤」―注意・注目
- 「グレー」―引用などサブの文字色など
使用用途についてはこれに限ったものではないので、その都度その場面ごとに合ったものを使用していきます。
グラデーションの作成
次に、上で作成した色のグラデーションを作成していきます。
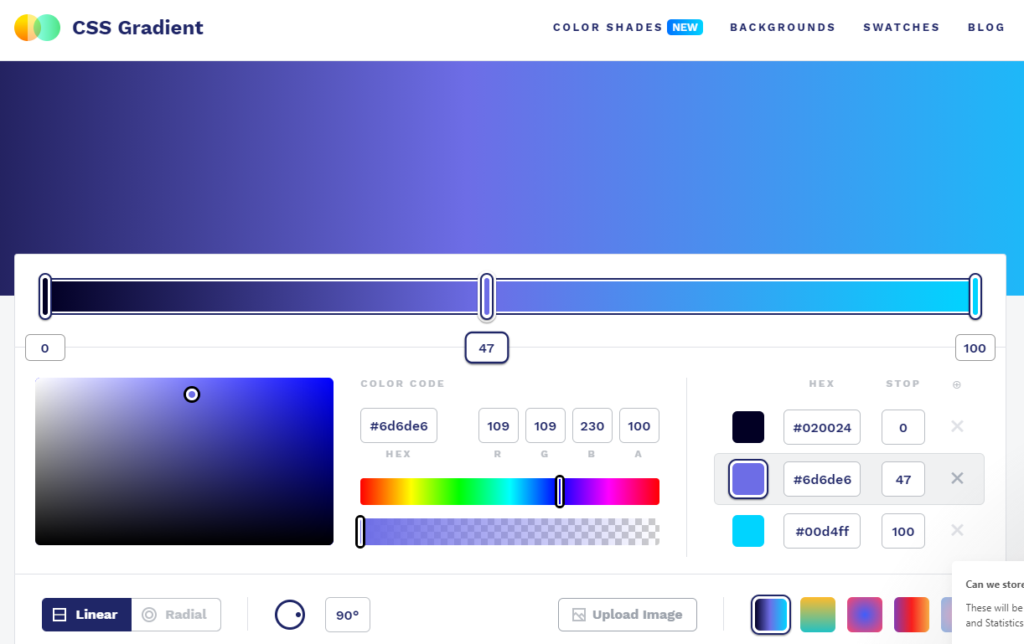
参考にしたサイトはこちらです。

参考というより、グラデーションを作成できるだけのツールではありますが、かなり自由にカスタマイズでき、CSSなどでも出力できるのでおすすめのサイトでもあります。
ただし自分は、最終的にはillustratorを使って微調整し、以下のようなグラデーションに仕上げました。

おおよそのベースカラーはできたので、次はこの色を参考に、ロゴのデザインをしていきます。
ロゴデザインの作成
まずは元々のロゴデザインがこちら。

色は元々のベースカラーを使用し、”アイデア”を想起させる電球のアイコンを入れ、テキスト部分は”Collect”の文字を、少し加工して作成しました。
個人的にこういったスタイリッシュなフォントが好きなので、新しいロゴも、ほぼ同じようなフォントを使用していきます。
色も、ベースカラーは変えずに、滑らかなグラデーションへ変更し、できたのがこちらです。
![]() これがこうなった⇒
これがこうなった⇒ ![]()
作成したグラデーションをバックに、サービスの頭文字”C”のマーク。電球マークを想起させるラインを加えてみました。
これに、テキスト部分を加えて、全体のロゴがこちら。

テキストはなるべく等間隔に見えるように配置し、太さも丁度いいように調整しています。
全体的に若干スタイリッシュになった感じがします。
ロゴは以上の様に作り直しが完了しました。このロゴができれば、後のデザインはロゴに合わせて作っていくので、比較的作りやすいと言えます。
今回は、ベースカラーのセットと、カラーセットを元にしたロゴをデザインしていきました。
次回は、トップページのデザインを考え、作成するところまで見ていきたいと思います。
-
前の記事

上手なタスク管理は自分の仕事をパターン化すること 2021.07.12
-
次の記事

Webサイトのデザインを作り直すにあたって調べたこと・やったこと Part.2 ~トップページの作成~ 2021.10.21
