Webサイトのデザインを作り直すにあたって調べたこと・やったこと Part.2 ~トップページの作成~

前回に続き「Webサイトのデザインを作り直すにあたって調べたこと・やったこと Part.2」として
トップページの作成に進んでいきたいと思います。
前回の記事はこちらなので、まだの方は是非チェックしてみてください!
トップページの作成
トップページのデザイン
まず最初にやるべきことは、デザインすることです。
「デザイン」と言っても、色や形、配置などの見た目のことだけでなく、訪れた方へ、
「どんな情報を」「どのように伝えるか?」
ということもとても重要になります。
トップページ完成までは、大まかに以下のような流れで進めました。
- ページ全体の流れを文字で書き出す
- 書き出した内容を項目分けし必要な要素を書き出す
- 文字のみのラフのデザインを作る
- ラフデザインに実際に作成した画像などを当てて本デザインを作成
- 本デザインデータを元に実際にコーディングする
それでは順を追って説明していきたいと思います。
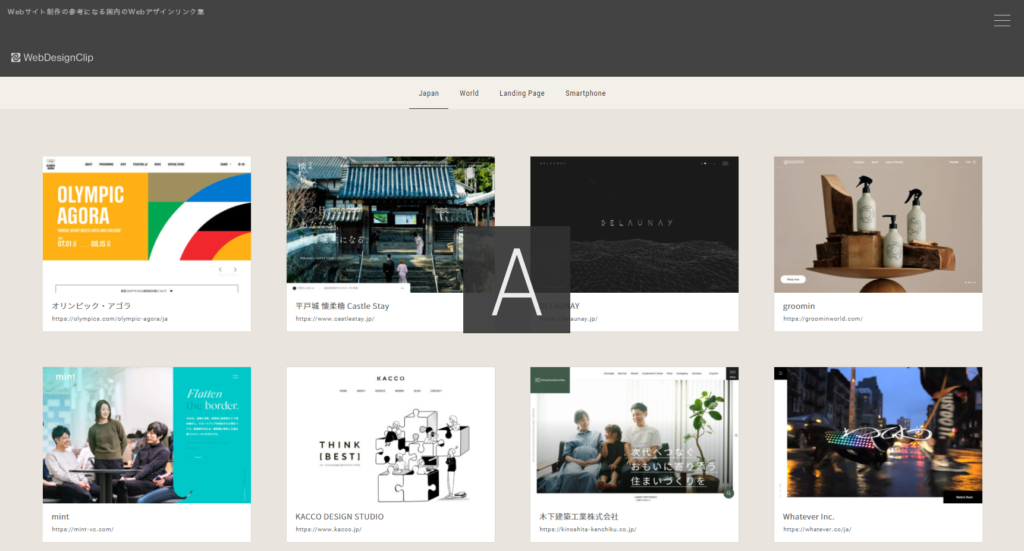
参考にしたサイトはこちら

最新のデザインに優れたサイトをブロック状に紹介したサイトで、サムネイルで表示されているので、お好みのデザインを探すのにはとても探しやすいかと思います。

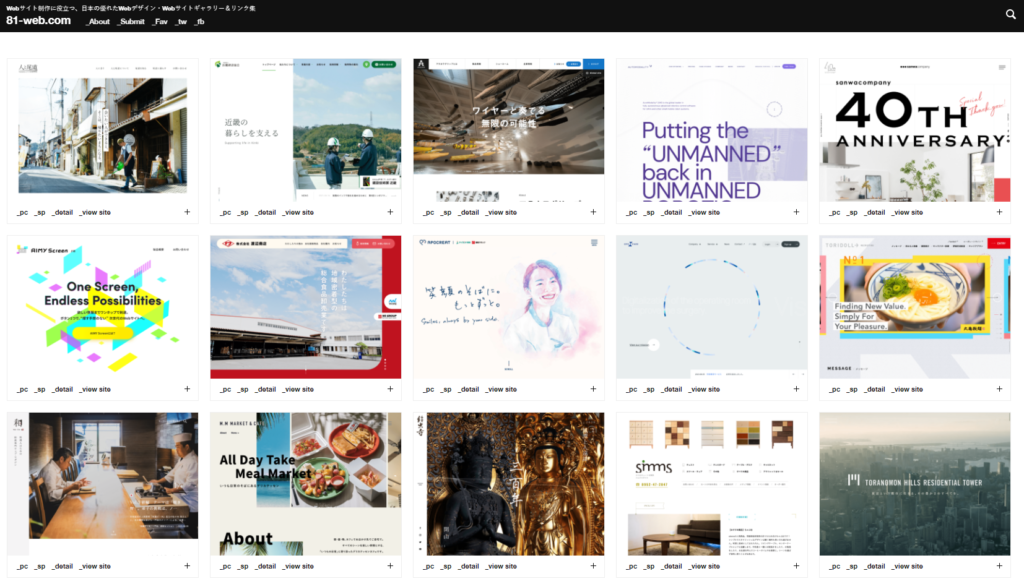
こちらも同様に、デザインのサムネイルがブロックで表示されているので、お好みのデザインは探しやすいかと思います。
1.ページ全体の流れを文字で書き出す
まずはどういった流れで、来た人へどんな情報を見せたいのか?を大まかに文字で書き出します。
全体のコンセプトや、ペルソナ・ターゲット、このサイトで解決すること、などの戦略的な内容を書き加えても良いかもしれません。
今回はこのようにしてみました。
①トップでサービス全体のコンセプトと目的を、画像と少々の文字を用いて表現する。
ここで早くも利用するボタンを登場させ、リピーターへ向けユーザビリティのアップ!
②悩み・問題の投げかけ
こんなことってありますよね?「意見を出した人によってとらえ方が変わる」「SNS企画を成功させたい」「ブレスト会議などで意見が出せずに終わってしまった」
③Collectに全てお任せ!的な
④このサービスで出来ること・解決できることを簡潔に述べる。
1.匿名での応募と選考 2.応募方法が簡単 3.リモートワークにも最適!
⑤簡単な使い方を説明
ステップを3~4つで簡潔に分かりやすく、図を用いて説明する。
⑥いざ、使ってみよう!
ざっとこんな感じで、割とシンプルな内容で纏めるようにしてみました。
もう少し細かく、いろいろな要素を書き込んでいくと、もっといいサイトになるかと思いますが、今回はコンセプトにも「分かりやすくシンプルに」というものを持っているので、なるべく少なくなるよう心掛けて作成しました。
2.書き出した内容を項目分けし必要な要素を書き出す
次に、1.で書き出した流れを元に、更に簡潔にグループに分けて纏め、それぞれ必要な要素を書き出していきます。
ここはもう、最終的なサイトの作りを意識して書き出していくと、その後の作業が楽になると思います。
今回は以下のようにまとめてみました。
1.【導入部分】
キャッチコピー・アイコン・概要・開始するボタン2.【一度はあるこんなこと】
「出した人によって意見の捉え方が変わる(忖度)」
「アンケートやプレゼント企画を成功させたい!」
「オンラインで時間をかけてアイデアを出したい」3.【できること】
「匿名選考」「簡単応募」「オンライン化」4.【いますぐはじめよう】
4ステップで説明。6.【特徴】
完全無料・登録不要・制限なし7.【さっそく使ってみる】
以上となりました。今回は、実際に見出しとして使用する文字を考えて、グループ名としました。なので、見出しはそのままサイトにも反映されています。
本来は、後で読み返したときに、今回考えたものがよみがえってくるように、詳細に書くのが良いかと思います。画像にしても”どんな画像なのか?”ということをメモし、文字でもイメージが伝わるようにします。
ブロックなどで分けたい場合や、表にしたい場合も、それに沿った書き方にすると、これも後で見返したときに分かりやすくなります。
3.文字のみのラフのデザインを作る
ある程度構造が出来上がって来たら、ラフを描いてみましょう。
ラフは手描きでも良いですし、Photoshopなどのツールを用いて描いても良いと思います。
ブロック間のスペースなどを意識して、デザインも考慮しながら描いていくのが良いので、手描きならマス目のあるものや、やはりPCのツールを用いると、全体のデザインを把握しやすくなります。
今回はシンプルな造りなので、ラフは作っておらず、いきなりデザインから入ってしまいました。
4.ラフデザインに実際に作成した画像などを当てて本デザインを作成
ラフが出来たら、実際に色やテキスト、図形などを、ツールを使って最終的なデザインへ仕上げていきます。
今回は、Adobeの「XD」というツールを使用して、サイトデザインを行いました。
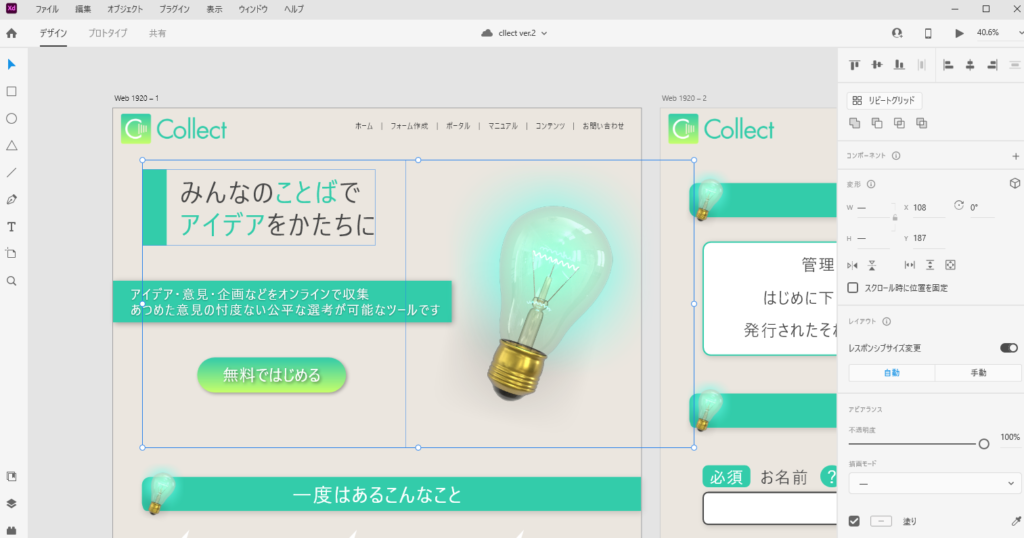
作業画面はこんな感じ

XDは、Webサイトのデザイン作成にも特化しており、とても便利に使用できます。
ピクセル単位での指定もできるため、このあとのコーディング作業への移行も、スムーズに行えるかと思います。
そして、XDでデザインしたものがこちらです。
5.本デザインデータを元に実際にコーディングする
最後に、作成したデザインを元に、コーディングしていきます。
ここは特に根気のいる作業で、CSSなどで位置を微調整しながら仕上げていきます。
必要な素材などは、前項のデザインの時に作成したものを、パーツごとに書き出しができるので、それをそのまま使ってしまってもいいですし、新たにデザインしなおすのもありです。
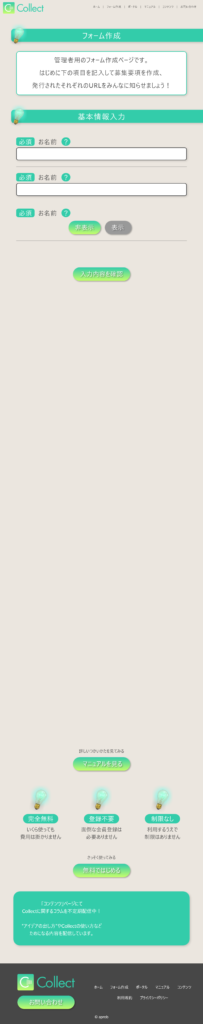
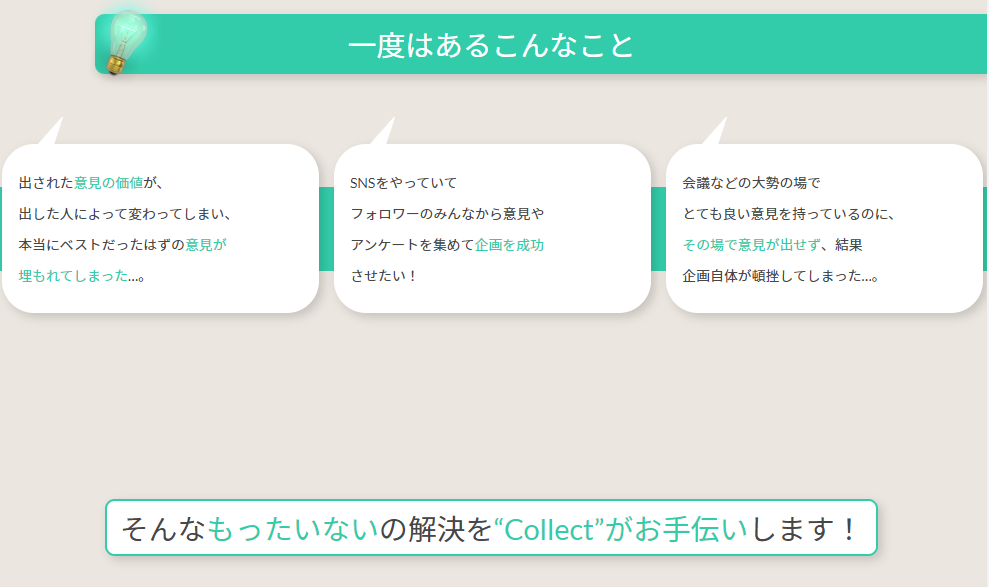
そして最終的にこのようになりました。






今回は、ライブラリは使わずに、全て手書きで作成しました。一応レスポンシブ対応です。
今時手書きでやる人はいないと思いますので、とても便利なライブラリを活用してコーディングすることをお勧めします。
参考になりそうなサイトを紹介しておきます。


最後に
いかがでしたでしょうか。
Webサイトのデザインの作り方は、いろいろな方法があり、人によってやり方が変わってくると思います。
そのサイトの特性やコンセプトによっても変わってくるので、今回自分が作ろうとしているものが、どれが一番参考になりそうか?ということを吟味し、一番合うものを見つけてみてください。
全2回でかなり駆け足で説明してきましたが、少しでもサイト制作のお役に立てればと思います。
-
前の記事

Webサイトのデザインを作り直すにあたって調べたこと・やったこと Part.1 ~色セット作成・ロゴデザイン~ 2021.08.20
-
次の記事

AI動画編集の新時代が切り開く可能性 2025.05.14